hey everyone, i’m back on my bullshit but this time with purpose
okay. so i decided that, for, reasons, i wanted to shake off the rust on my pixelart and monster design and animation skills. i haven’t seriously done anything with them in … years and i plan to be changing that, so practice was in order. and i do better when i have a format to work within, and i also need to find time to let myself have fun, so i decided to kill two birds with one stone.
which of course means i’m playing a version of Pokemon Black which has been hacked. it’s very much not the first time i’ve tried to make art based around that topic, i mean, … i’ve had multiple threads which i fell off of trying to do nuzlocke lets plays lmao. BUT! there’s quite a few things different this time:
- i have neither a soul-draining job nor am i working on a math degree, at least one of which was always true during my other attempts
- i’m not doing a nuzlocke or any challenge like that this time because as fun as they are they’re also work
- all those previous threads forced me to really play a certain amount which also made it into work because i’m a bitch for schedules
- no i didn’t need to tell you all of this but i need to prove to myself that this won’t fall apart lmao
anyway. so this one isn’t a let’s play thread this time. i just happen to be playing the game and using it as inspiration for what i’m doing.
as far as what i’ve done to the ROM, i randomized the shit out of it lmao. typing, movesets, evolutions, stats, abilities, trainer and random pokemon, field items … i’ve fucked up basically everything except what moves do because i need to be able to cling onto something as familiar. i also limited evolutions to still cap out as 3-chains, and i also made it such that pokemon evolve into things with similar stat totals to their normal evolutions - that way they don’t get weaker, or i would lose my mind and it wouldn’t be fun for this project or to play, lol
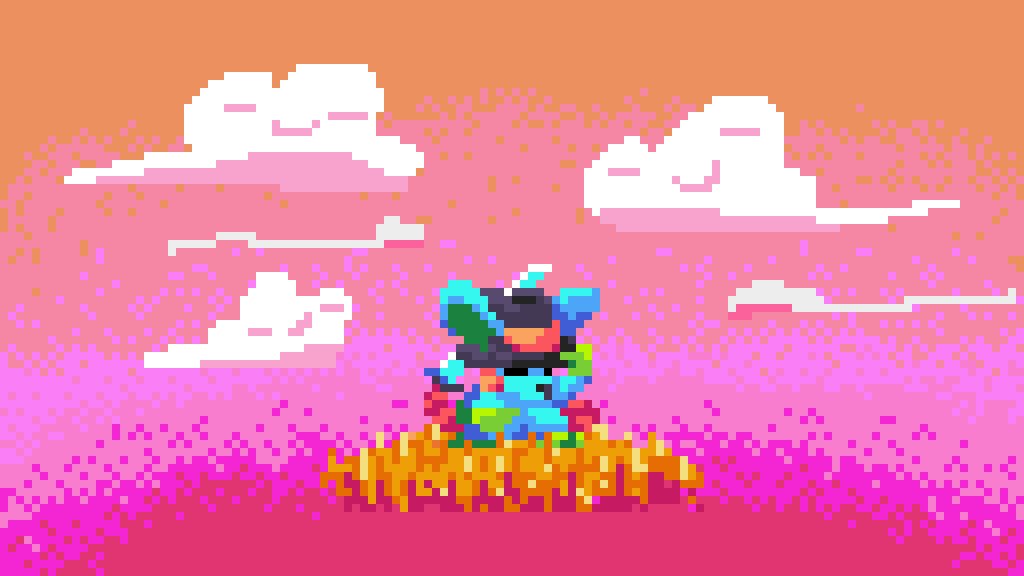
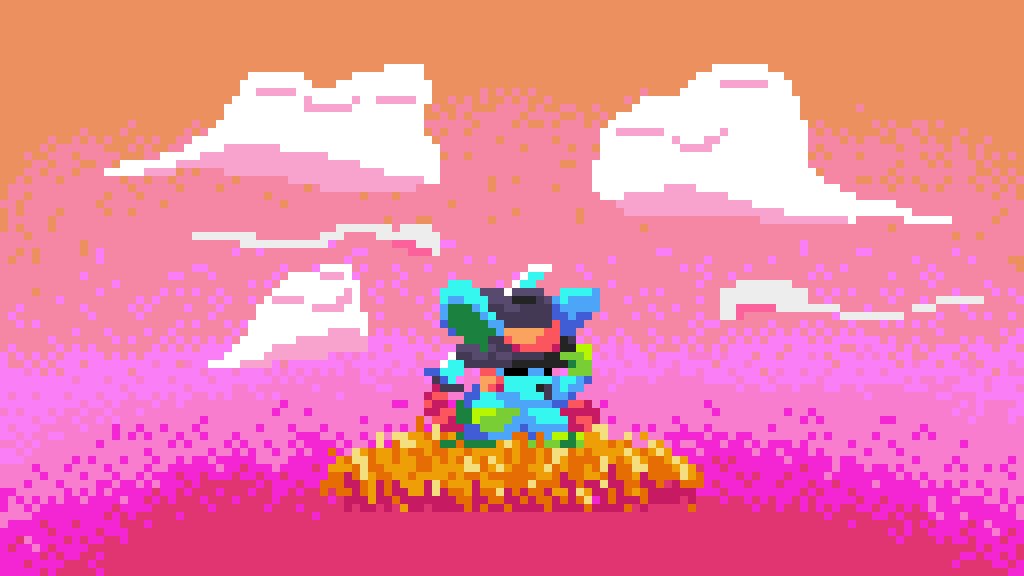
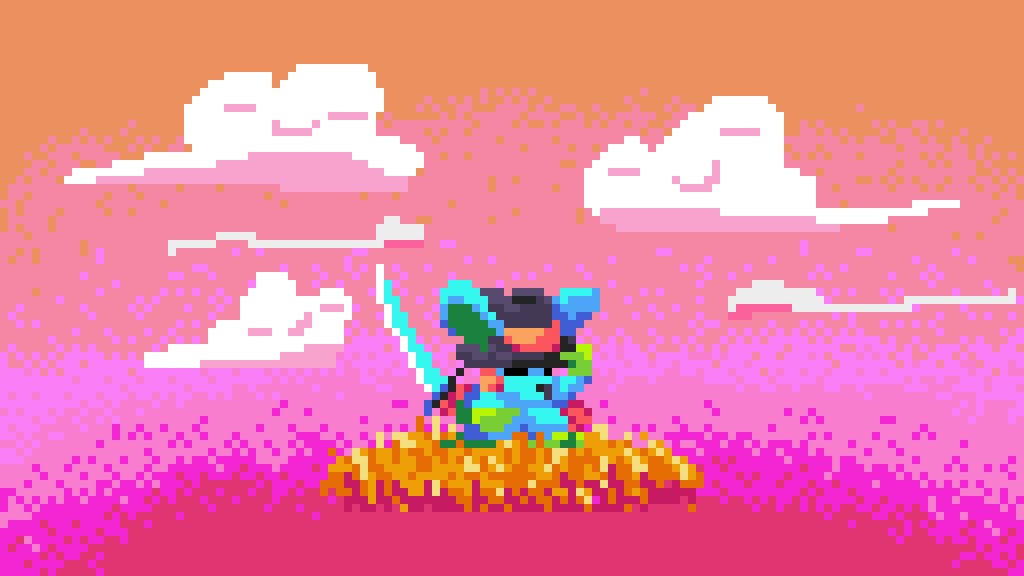
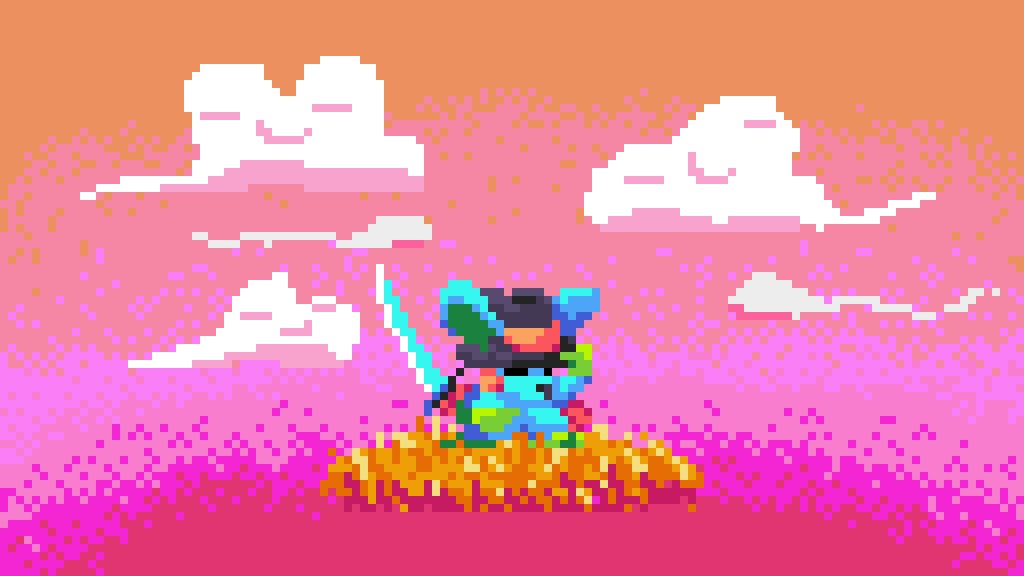
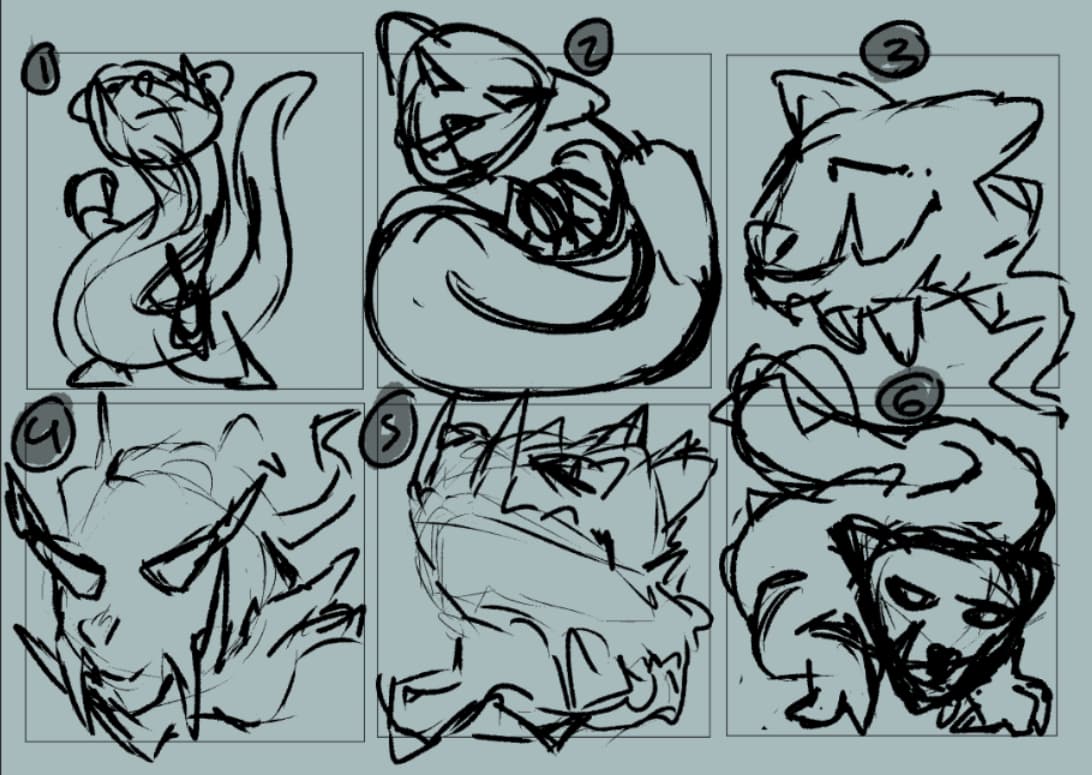
anyway. the goal is that once every other week, give or take, i’m going to be making an idle animation for a monster inspired by one of my Pokemon. i’ll be taking inspiration from really everything that does something for me - previous forms, the OG design of the pokemon, all of their mechanics. just whatever sticks out to me as a fun prompt. These won’t really follow in the style of Sugimori’s designs, because i’m just not interested in making that. my goal is for this to feel whimsical and silly like toriyama monsters, but maybe with just a bit more grit.
oh also i came up with a bunch of arbitrary specs and rules soooo
The Limitations
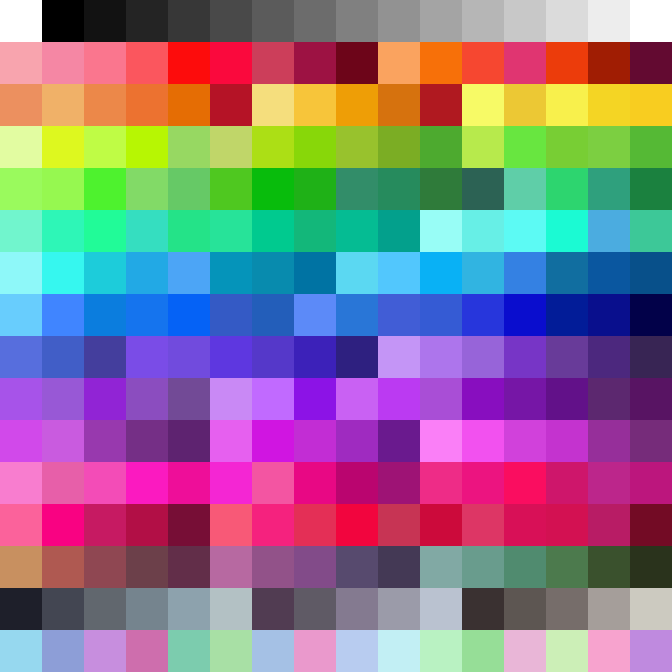
So first and foremost, I made a palette that all of these will be pulling from. It is 255 colors plus transparency, i shared my process making it over here: Share and talk about your visual art - #858 by Khan
Every given sprite has a palette limit of 15 colors plus transparency per tile, each of which are going to be 8x8. and this is for the sprite’s whole palette, not just on display in a given frame - mostly because if i did that i would have WAY too much power and i would lose my mind more than i already have.
The size of a sprite will depend on its evolution stage. For three-stage pals, they start at 16x16, then become 24x24, then 32x32. For friends who don’t evolve, they’re 24x24, and for friends who only evolve once … ehhhh … it’s situational. i’ll figure it out case by case.
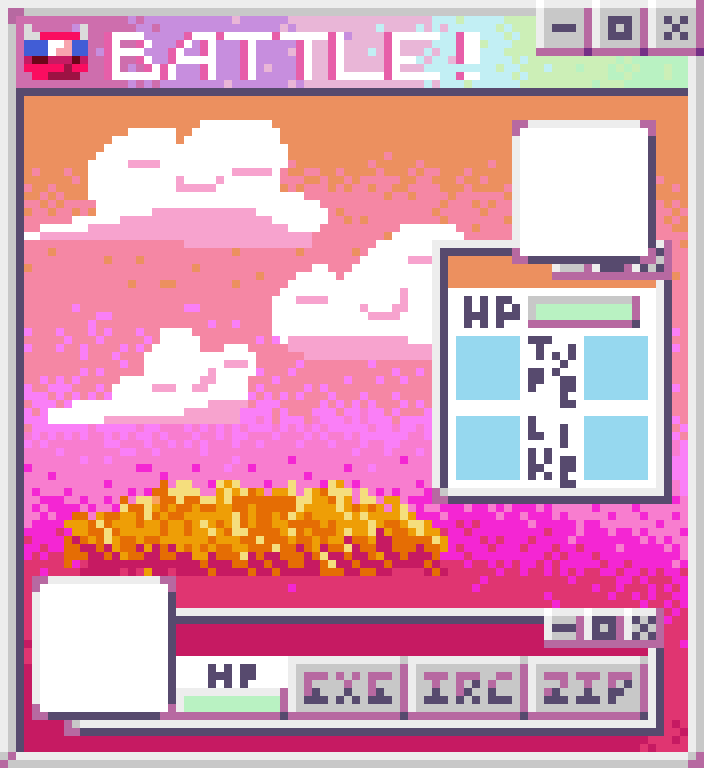
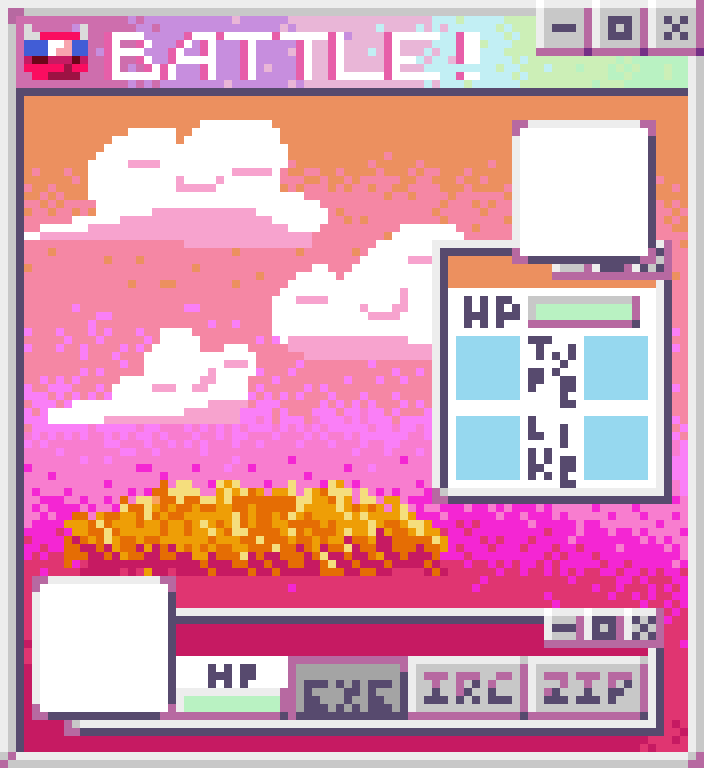
In the vein of pokemon, i’m going to have little stages/podiums that they are gonna rest on. while i don’t plan on making a game out of these dudes, and i don’t really plan on making mockups either, i still want to take this as an opportunity to freshen up on different assets. the stages are 6x2 tiles, or 48x16, but they only use the bottom few pixels of their upper row. this is intentional, so that when my lil guys stand on them they don’t feel like the ground is coming up over their head, but also so that there’s room for them to stand on it. and i’ve arbitrarily decided my final compositions that i’m posting to The Dreaded Bird Site are going to be 16x9 tiles, so that’s what my backdrops will be.
Even though these are just for their own sake and not for a game, i still want to think about thigns like their animations as serving a function. obviously, since the style of sprite i’m going for is some front-facing JRPG goodness, i don’t have to sweat it too much, and can go a little hogwild. that said though, i still wanna avoid overanimation, and am gonna do my best to keep things reasonable. i complain about overanimation in other people’s work constantly and i don’t want to be (too) much of a hypocrite.
i think that’s all of my personal paramters for these. i plan to do a post with each one i complete, which will mostly work through my efforts from start to finish with a given friend because sharing my process is something i like doing and also it helps me internalize my own decision-making process.
also i already made the first one so i’m gonna start on that post … right now lol